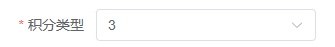
el-select v-model 显示值而未选中lable
例:下拉选项数据
{value: 1, label: "威望"}
{value: 2, label: "金钱"}
{value: 3, label: "贡献"}
例:选中值
integralType:3
<el-select v-model="integralType" placeholder="请选择" style="width: 220px">
<el-option v-for="item in integralList" :label="item.label" :value="item.value"></el-option>
</el-select>
未选中显示lable数据,这是因为v-model 的数据类型为字符串,而value数据类型为数字,将value数据转为字符串类型即可(:value="item.value.toString()")
改成
<el-select v-model="form.integralType" placeholder="请选择" style="width: 220px"> <el-option v-for="item in integralList" :label="item.label" :value="item.value.toString()"></el-option> </el-select>
