微信小程序使用iconfont字体图标
字体网站:https://www.iconfont.cn/
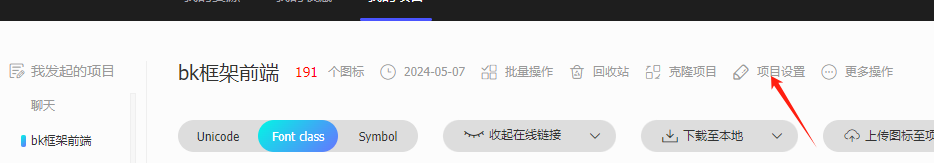
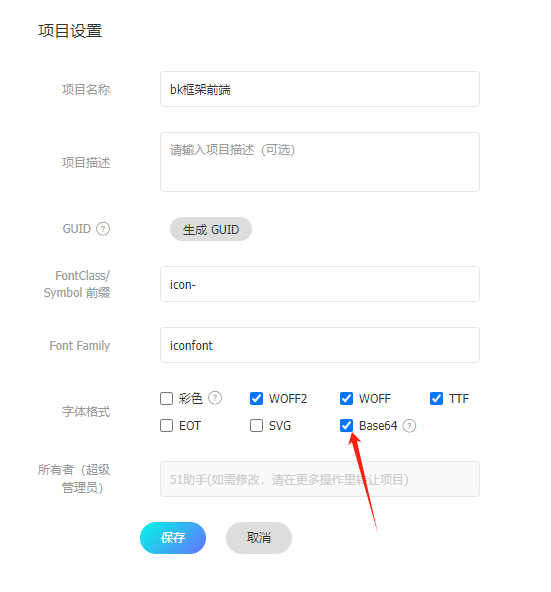
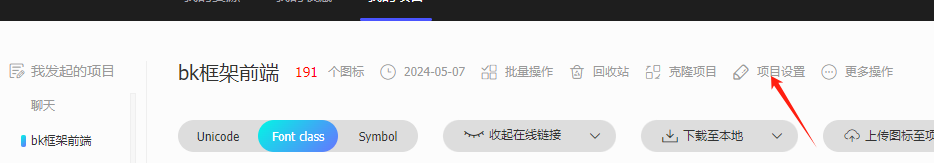
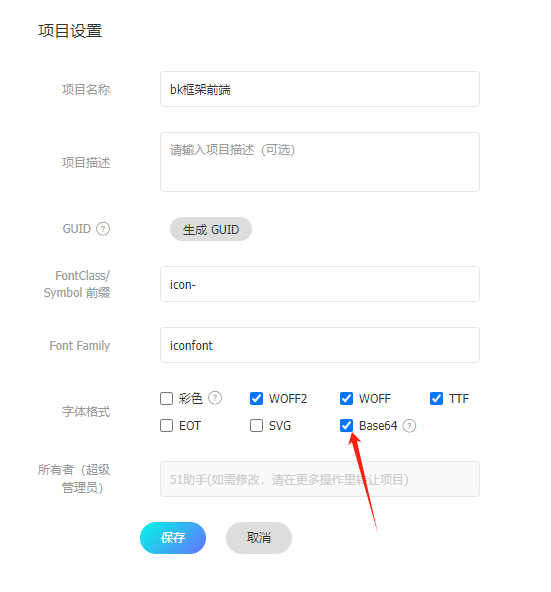
1 项目目设置-》字体格式-》勾选Base64


2 下载至本地址
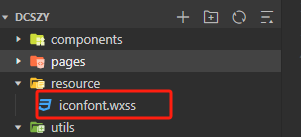
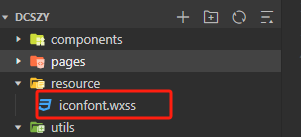
拿到iconfont.css 改名 iconfont.wxss 放入微信小程序resource文件夹(没有文件夹则创建一个)


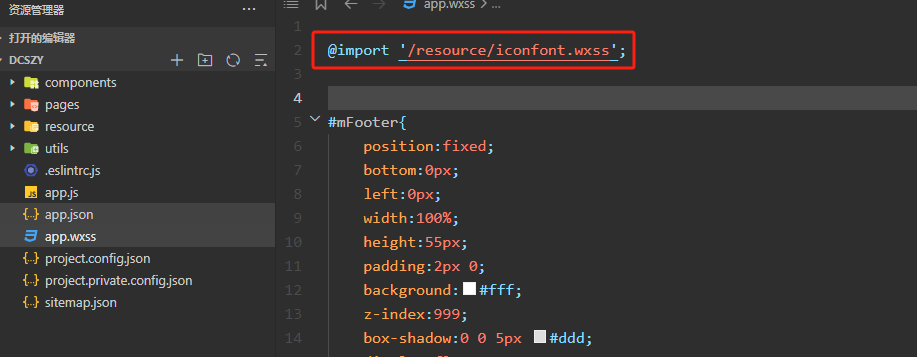
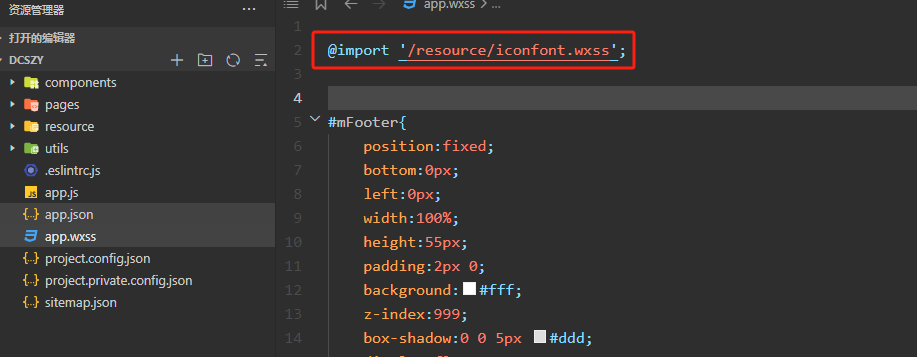
3 引入文件
app.wxss
@import '/resource/iconfont.wxss';

4 调用
<view class="iconfont icon-shouye"></view>
字体网站:https://www.iconfont.cn/
1 项目目设置-》字体格式-》勾选Base64


2 下载至本地址
拿到iconfont.css 改名 iconfont.wxss 放入微信小程序resource文件夹(没有文件夹则创建一个)


3 引入文件
app.wxss
@import '/resource/iconfont.wxss';

4 调用
<view class="iconfont icon-shouye"></view>
评论
评论列表
暂无评论,快来抢沙发吧~