vue3生命周期函数
setup()是在beforeCreate和created之前运行的,所以可以用setup代替这两个钩子函数。
onBeforeMount() : 已经完成了模板的编译,但是组件还未挂载到DOM上的函数。
onMounted() : 组件挂载到DOM完成后执行的函数。
onBeforeUpdate(): 组件更新之前执行的函数。
onUpdated(): 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该函数。
onBeforeUnmount(): 在组件实例被卸载之前调用。
onUnmounted(): 组件卸载完成后执行的函数
onActivated(): 若组件实例是 缓存树的一部分,当组件被插入到 DOM 中时调用。
onDeactivated(): 若组件实例是 缓存树的一部分,当组件从 DOM 中被移除时调用。
onErrorCaptured(): 在捕获了后代组件传递的错误时调用。

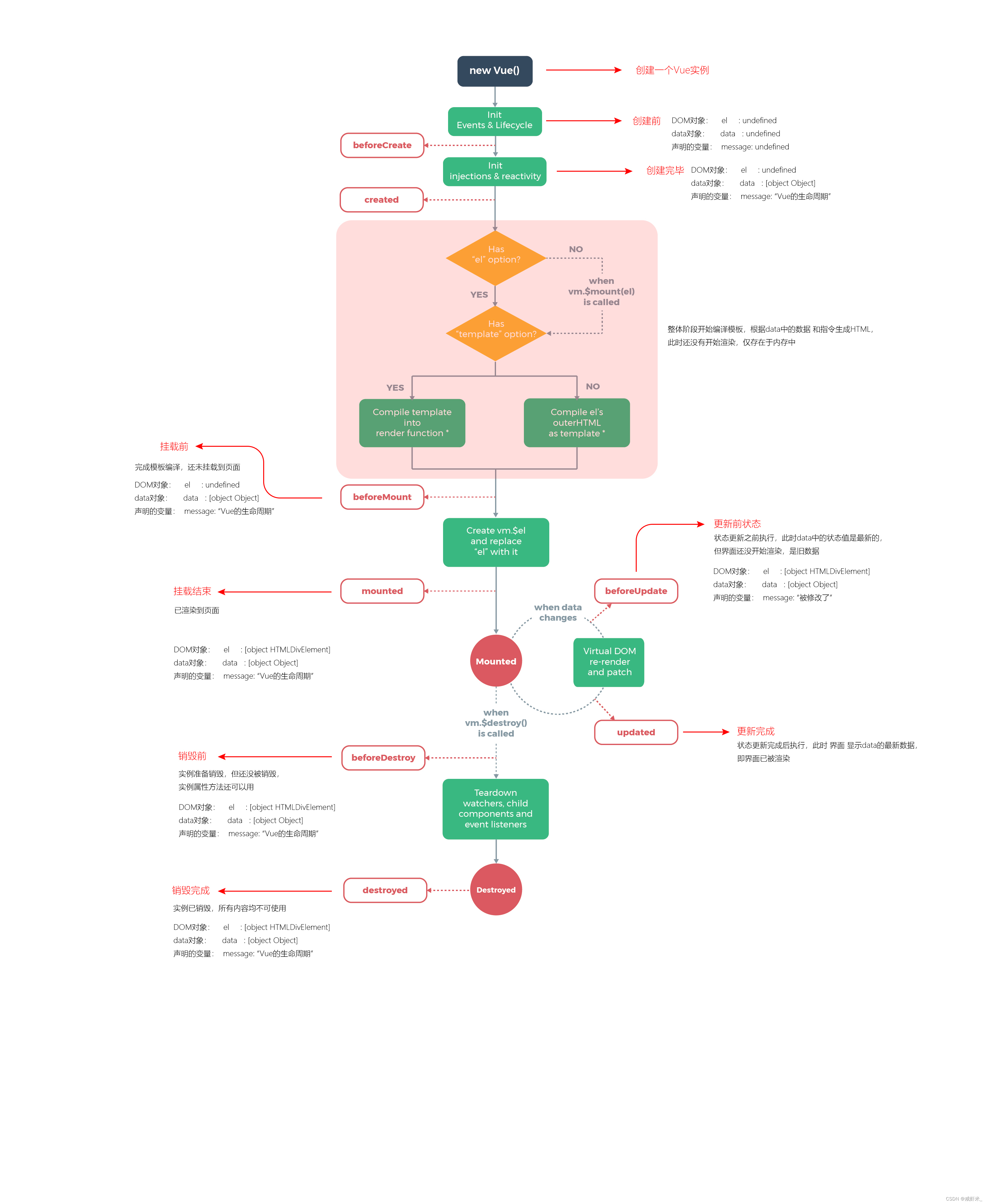
Vue2与Vue3的对比

